Không mở được tệp tin html là một trong những lỗi mà người dùng hay gặp phải lúc mở tệp tin html. Hầu hết lỗi không mở được tệp tin html khá dễ dàng và đơn giản khi fix. Trong nội dung bài viết này, dnec.edu.vn đã viết nội dung bài viết hướng dẫn cách khi không mở được tệp tin html mới nhất 2020.
Bạn đang xem: Trình xem html là gì

Xây dựng HTML như thế nào?
Để xây dựng được trang ebook HTML các bạn cần setup trình coi ngó trước. Sau thời điểm có trình duyệt rồi thì bạn có thể xây dựng web một cách đơn giản.
Trình duyệt website mình khuyên những bạn dùng là Google Chrome hoặc Safari. Mỗi một trình duyệt website đều có ảnh hưởng rất to đến trang tài liệu của bạn. Mỗi trang trình duyệt đầy đủ hiển thị một mẹo không giống nhau. nguyên do dễ dàng là vị bạn vừa mới dùng kiểu CSS của trình duyệt. Nếu bạn vừa mới viết CSS cho website của bản thân thì trình duyệt sẽ ưu tiên cho CSS của bạn. Chứ k dùng kiểu mang định của trình coi sóc khi gọi một trang HTML.
Google Chrome với Safari tương đối easy chịu hơn so với những trình duyệt khác. Có một vài trình chú ý sau này bạn sẽ phát hiện tại cần đưa những thẻ support để các trình duyệt y đó phát âm được clip hoặc k hiển thị mẫu mã chữ bạn mong muốn. Khá là khó khăn đấy nhé!
Các bước mở HTML trên trình duyệt web
Bước 1: Tìm thư mục đang chứa trang HTML cơ mà bạn muốn mở.
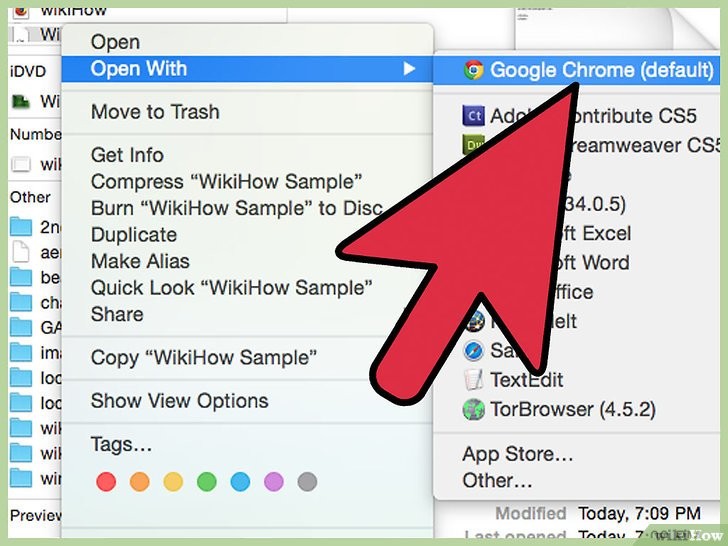
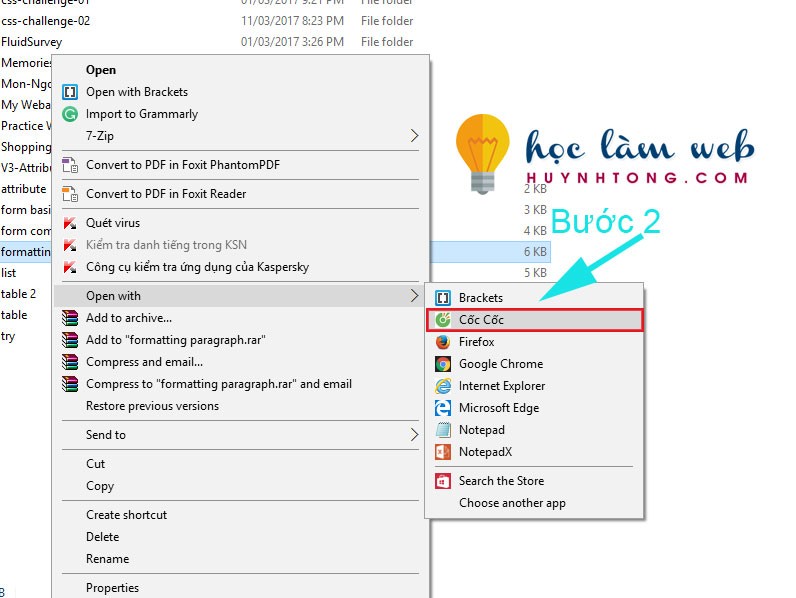
Bước 2: bấm chuột phải chọn Open With và bấm vào trình chuẩn y bạn mong muốn xây dựng.




Có hướng dẫn khác là bạn bấm đúp chuột để xây dựng bằng trình săn sóc mặc định. chắc chắn là nếu bạn không thích trình để ý mặc định thì bạn có thể xây dựng theo kiểu mở cửa With.
Xem thêm: Hệ quản trị cơ sở dữ liệu là gì ? hệ quản trị cơ sở dữ liệu là gì
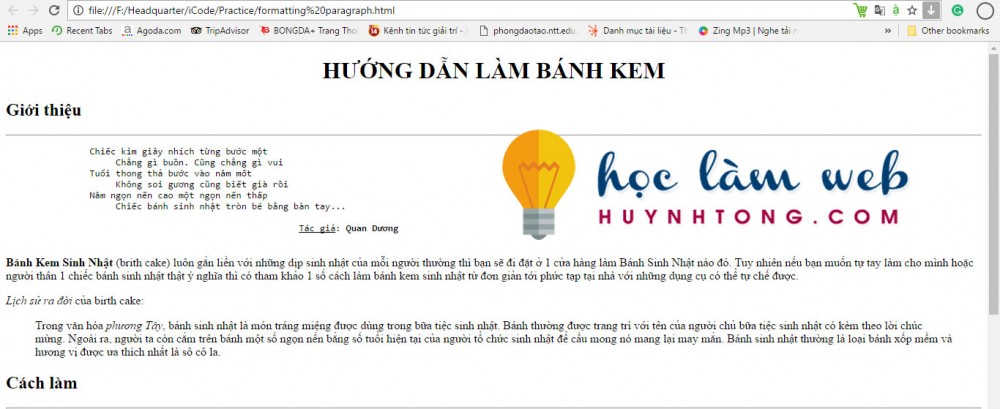
Bước 3: Chờ cho trình coi sóc đọc xong trang web của bạn.

Nếu bạn mong muốn xây dựng một trang HTML đã làm dở dang thì xây dựng giống như thế nào?
Bước 1: Tìm thư mục vừa mới chứa trang HTML cơ mà bạn muốn mở.
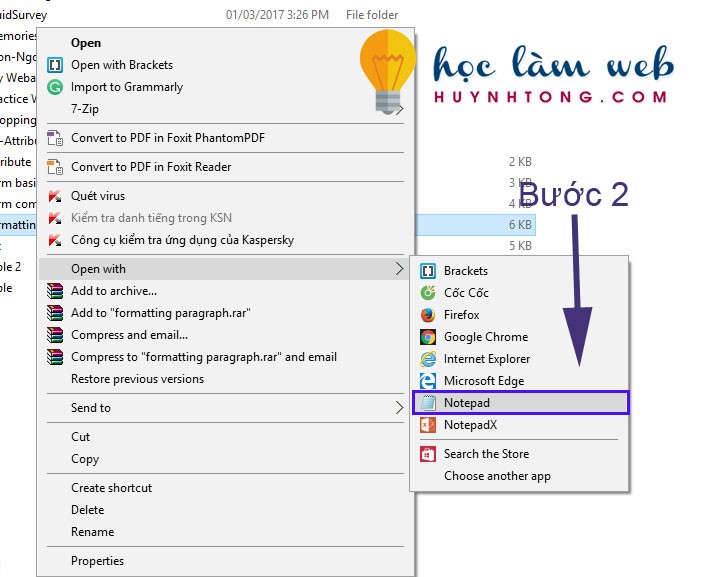
Bước 2: bấm chuột phải lựa chọn Open With và nhấn vào NotePad hoặc TextEdit trên laptop của bạn.

Bước 3: Chờ cho NotePad đọc xong xuôi trang HTML của bạn.

Sau này lúc bạn sử dụng các Code Editor thì công việc mở các trang HTML vẫn vô cùng không khó khăn. Trước mắt chúng ta cứ xây dựng bằng dạng hình này mang lại quen. Bạn cũng đủ sức mở thử cả 5 trình chăm chút để nhìn thấy sự khác biệt của chúng. Trăm nghe không bằng một thấy mà. Để mở một trang HTML cũng k khó thừa đúng không? Vô cùng dễ dàng và dễ hiểu. dĩ nhiên bạn sẽ k gặp cạnh tranh với cách xây dựng HTML bởi trình lưu ý hoặc bằng các Text Editor nữa. Bạn đủ sức vừa xem vừa sửa đổi các dòng code của mình. Bạn đủ sức xây dựng cùng lúc một trang HTML bằng trình lưu ý để nhìn thấy hiệu quả và bằng Text Editor để sửa đổi các dòng code chạm mặt lỗi của bạn. Thừa tuyệt luôn ấy chứ.
Chúc chúng ta tận hưởng bài học kinh nghiệm này cùng hẹn chạm mặt lại.
Hướng dẫn các cách ko để hình ảnh đại diện trên facebook mới nhất 2020














