Kiểm tra vận tốc website là quá trình trọng yếu yêu cầu những nhà quản ngại trị web nên phải triển khai một cách thường xuyên và duy nhất quán. Để hỗ trợ cho các bước này, nội dung bài viết dưới đây đang liệt kê đứng top 15 công cụ cung ứng kiểm tra website chuẩn SEO được dnec.edu.vn reviews là xuất sắc nhất. Cùng tò mò thôi nào!
Mục Lục Nội Dung1. Kiểm tra tốc độ Website cần thân thiết gì?3. Tổng vừa lòng 15 nguyên tắc kiểm tra tốc độ Website năm 2022
1. Kiểm tra vận tốc Website cần đon đả gì?
Tốc độ website thường được nói đến là trong số những tiêu chí cơ bạn dạng để reviews hiệu suất của trang tương tự như trải nghiệm người dùng. Đa số bạn sở hữu web đều nhận thức được vai trò của tốc độ tải trang đến kỹ năng giữ chân người tiêu dùng nên việc nghiên cứu và về tối ưu vận tốc load trang luôn luôn là trọng trách được đặt trên hàng đầu.
Bạn đang xem: Top 10 công cụ kiểm tra tốc độ website miễn phí
1.1. Vận tốc load và tốc độ trang web
Trên thực tiễn tốc độ web, vận tốc trang và tốc độ load là các tiêu chí reviews trải nghiệm người dùng riêng biệt biệt. Tuy nhiên, phần lớn người dùng rất nhiều chỉ nhận biết và gọi chung với cái tên là vận tốc của trang web. Dưới đây, dnec.edu.vn để giúp đỡ bạn tách biệt 3 quan niệm này một cách chi tiết:

1.2. Quy trình tải website và hiển thị

1.3. Tốc độ website
Như đã đề cập sống trên, tốc độ web hay Site tốc độ là khái niệm dùng để chỉ khoảng chừng thời gian người dùng cần giúp thấy và shop với các nội dung trên trang. Khoác dù, tốc độ nhanh hay chậm thỉnh thoảng phụ thuộc vào suy nghĩ, chứng trạng và cảm nhận của mọi cá nhân dùng khi truy cập trang. Tuy nhiên, về cơ bản vẫn có những nghiên cứu giúp đỡ bạn nhận biết được vận tốc “tiêu chuẩn” mà người tiêu dùng mong ao ước khi truy vấn vào những đường dẫn của website.

Con số mong muốn này nằm trong vòng 400 mili giây và tốc độ càng tăng cấp tốc sẽ càng nhận được không ít sự ưa thích của fan dùng. đa số website khiến người sử dụng phải chờ đợi quá 5 giây bao gồm lệ bay trang lên tới mức hơn 50%. Sát bên đó, tốc độ tải của người sử dụng chậm hơn đối thủ tuyên chiến đối đầu và cạnh tranh khoảng 250 mili giây cũng làm sút số lượng người dùng đến web của bạn.
2. Tại sao phải kiểm tra vận tốc website?
Năm 2009, một cuộc điều tra từ những người tiêu dùng Internet của viện nghiên cứu Forrester vẫn được triển khai và đã tạo ra những hiệu quả như sau: thời gian trung bình lý tưởng để cài một website là 2 giây, có tầm khoảng 40% người dùng bỏ đi lúc website kia mất hơn 3 giây nhằm tải.
Từ ví dụ rõ ràng trên, chúng ta cũng có thể nhận tìm tòi vai trò quan trọng của tốc độ website tới lượng truy vấn của trang. Đó cũng là vì sao tại sao người sở hữu web đề nghị thường xuyên kiểm tra vận tốc website. Ngoài ra, đảm bảo an toàn tốc độ website là cần thiết bởi một số vì sao sau:

Nói chung các nhà quản trị web phải phải duy trì hiệu suất trang web để rất có thể mang đến cho người dùng hồ hết trải nghiệm xuất sắc nhất. 1 trong các những phương thức đơn giản và gấp rút để thực hiện công việc kiểm tra này là áp dụng công rứa kiểm tra tốc độ website.
3. Tổng đúng theo 15 lao lý kiểm tra tốc độ Website năm 2022
Dưới đó là danh sách tổng hợp những công vậy kiểm tra vận tốc web chuẩn SEO được các chuyên viên tin cần sử dụng nhất hiện nay nay. Thuộc dnec.edu.vn mày mò một số hào kiệt cơ phiên bản cũng như hiệu tính năng chính mà những công cố gắng này mang đến trong việc kiểm tra tốc độ website qua các thông tin sau đây nhé.
3.1. Google PageSpeed Insights
Google PageSpeed Insights rất được yêu thích bởi những chủ sở hữu website độc lập hoặc chủ cài doanh nghiệp đồ sộ vừa và nhỏ. Chính sách kiểm tra vận tốc web này có chức năng đó là kiểm tra cùng cung cấp cho tất cả những người dùng một report toàn diện về vận tốc tải của website. Chúng ta cũng có thể sử dụng PageSpeed trên cả máy tính và những thiết bị di động.

PageSpeed không những là quy định giúp người dùng kiểm tra tốc độ website nhưng mà còn cung ứng chấm điểm trang từ 1 đến 100. Tốc độ website càng sớm thì số điểm nhận thấy sẽ càng cao. Nấc điểm đảm bảo trang website của bạn hoạt động ổn định và có tốc độ xuất sắc là 85.
3.2. Pingdom Tools
Pingdom Tool được những SEOer nhận xét là chính sách kiểm tra vận tốc website tất cả độ đúng đắn cao nhất. Khi bạn nhập trang của mình vào Pingdom, cơ chế này sẽ xuất hiện thêm một bảng báo cáo gồm 4 phần là: Waterfall breakdown, mức độ hiển thị, phân tích trang và lịch sử dân tộc xem trang. Fan dùng thuận tiện tìm thấy những thông tin tổng quan tiền về size và con số yêu mong trên từng tên miền.
Pingdom Tool có thể thực hiện tại phân tích các yếu tố gây tác động đến website của công ty như chỉ số MB trung bình, thời gian tải trang đầy đủ. Quá trình phân tích này đã cung cấp cho những người dùng số liệu tốc độ truy cập mang lại từng phần, từng ngôn từ riêng của website như hình ảnh, Flash, Video, CSS, RSS, Audio,…

Các thao tác làm việc sử dụng Pingdom khá đối chọi giản. Chúng ta là fan mới mày mò về SEO tất cả thể gặp gỡ chút trở ngại khi tiếp cận với qui định test trực tuyến miễn mức giá này. Theo dõi phía dẫn bỏ ra tiết các bước sử dụng Pingdom dưới đây để có thể khai thác được công dụng của hào kiệt này là SEO nhé.
Truy cập Pingdom với đăng nhập URL của WebsiteTest From cho ra hiệu quả kiểm tra miễn phí tại 4 local gồm những: Dallasm, San Jose (Mỹ), Melbourne (Úc), Stockholm (Thụy Điển).Nhấn lựa chọn Start kiểm tra để công cụ thực hiện kiểm tra vận tốc website.Cuối cùng, chúng ta tải URL trang web lên Pingdom để đo vận tốc load3.3. GTmetrix
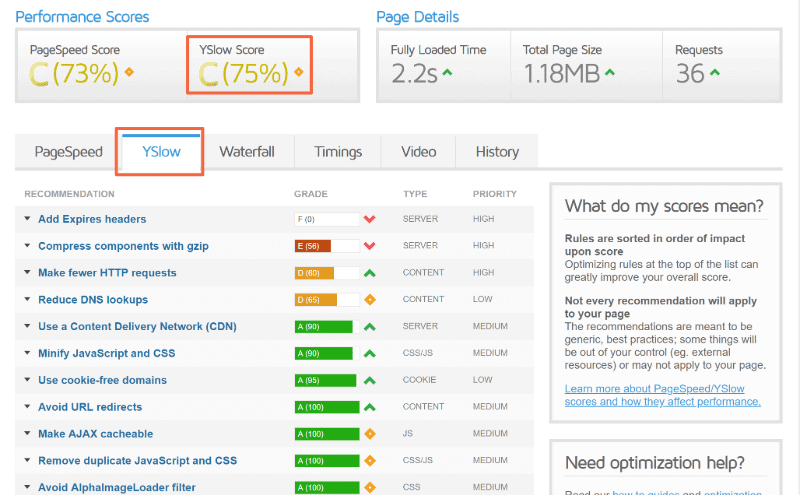
Bạn bắt buộc tìm một công cụ rất có thể đối phó với tốc độ trang web và về tối ưu hóa hiệu suất thì GTmetrix là lựa chọn phù hợp. Các tác dụng của GTmetrix tương thích với phần lớn việc thống kê giám sát hiệu suất web. Giải pháp này cung ứng miễn phí cho người dùng các phiên bản tóm tắt các chỉ số năng suất chính, đo lường và tính toán trang web và tài năng kiểm tra website từ nhiều khu vực trên khắp cầm giới.

Người dùng cũng rất có thể thao tác kiểm tra kiểm soát và điều chỉnh kết nối giúp xem website hoạt động tốt thế nào trên những đường truyền vận tốc khác nhau. Nhiệm vụ của bạn là dán đường dẫn website vào và click chọn “Analyze”, điều khoản sẽ ban đầu phần tích website với những thông tin tổng quát sau:
Pagespeed Score: Đây là một tiêu chí để nhận xét tối ưu code của Google. Pagespeed Score được reviews theo mức 100%, thang điểm A,B,C,D,E.Yslow Score: chuyển động tương từ như Pagespeed Score tuy thế Yslow thực hiện tiêu chuẩn chỉnh của Yahoo để tấn công giá.Xem thêm: Đăng Nhập Play Together Ngay, Toàn Tập Code Play Together Tháng 3 Mới Nhất
Fully Loaded Time: thời gian chờ website các bạn tải.Total page size: dùng để làm chỉ dung lượng của page bạn cần tải.Requests: Là số lượng yêu cầu khi chúng ta tải website.3.4. WebPagetest
Công gắng trực tuyến có ích WebPagetes có thể kiểm tra tốc độ Web của khách hàng trong những trình phê duyệt thực như: Chrome, Firefox…Kết quả so với của WebPagetest được hiển thị dưới dạng biểu vật giúp khách hàng tiện lợi so sánh tương tự như đánh giá bán theo dõi. Đồng thời WebPagetest cũng sở hữu đến cho chính mình lựa chọn thực hiện kiểm tra trường đoản cú nhiều vị trí trên khắp nắm giới.

3.5. Google Analytics
Google Analytics (viết tắt là GA) là 1 trong dịch vụ theo dõi, đo lường, phân tích và báo cáo số lượt truy cập miễn giá thành của Google. Analytics được trở nên tân tiến tích hợp với AdWords giúp chúng ta có thể xem lại chiến dịch trực tuyến bằng phương pháp theo dõi quality và biến đổi trang đích đến.

Cách tiếp cận chính của qui định kiểm tra tốc độ web này là hiển thị tài liệu cấp cao, tài liệu bảng điều khiển cho tất cả những người dùng thường thì và các dữ liệu chuyên sâu hơn vào báo cáo. Người dùng Google Analytics rất có thể phân tích và xác định các trang có hiệu suất kém bằng những kỹ thuật như: hình dung kênh, địa điểm khách truy nã cập,…
3.6. Dotcom-Monitor
Nếu là một người đang vận động trong nghành nghề SEO thì bạn không nên bỏ qua Dotcom-Monitor. Những công nỗ lực kiểm tra tốc độ web miễn phí có công dụng hỗ trợ fan dùng thao tác test website dựa trên trình duyệt của sản phẩm tính để bàn và những thiết bị di động cầm tay khác nhau, từ bỏ 20 địa điểm kiểm tra trên toàn cụ giới.

Dotcom-Monitor có khả năng phân tích trọn vẹn về các yếu tố như: thời hạn load, số lượng yêu mong HTTP,… và một lúc trên tất cả các vị trí địa lý. Kề bên việc kiểm tra năng suất của trang web, chế độ này còn hỗ trợ bạn kiểm soát hosting của chính bản thân mình có ở trong blacklist spam tuyệt là không,…
3.7. YSlow
Yslow là khí cụ kiểm tra tốc độ website miễn phí hoạt động dựa trên nguyên tắc của Yahoo so với trang web có công suất cao. Mã mối cung cấp mở này áp dụng 23 trong 34 luật lệ để triển khai phân tích công suất của một trang. Đây là một trong dạng plugin mang đến trình xem xét web với script loại lệnh cho sever Node.js với PhantomJS.

3.8. KeyCDN Website tốc độ Test
Với những tùy chọn triển khai kiểm tra vận tốc website từ bỏ 14 vị trí khác nhau, KeyCDN được review là một quy định test trang web tiềm năng. ở bên cạnh khả năng kiểm tra tốc độ toàn trang và định vị địa lý, KeyCDN cũng rất có thể thực hiện nay kiểm tra tiến công SSL FREAK . Từ kia giúp người dùng đảm bảo an ninh cho SSL/TLS của trang web.

3.9. Website Site Performance Test
Ngoài những luật pháp kiểm tra vận tốc website được cửa hàng chúng tôi liệt kê nghỉ ngơi trên thì bạn cũng có thể tham khảo website Site Performance Test. Đây là công cụ hỗ trợ người dùng biết được thời hạn thực hiển thị tin tức những yếu tố như: thời gian tra cứu vãn DNS và thời gian kết nối của website.

3.10. Uptrends
Uptrends cung một bài kiểm tra từ là một trong 10 địa điểm giúp bạn dùng tùy chỉnh thiết lập cấu hình bài kiểm tra để chạy tự thiết bị di động cầm tay hoặc trang bị tính. Trường hợp sử dụng máy tính xách tay để bàn, bạn có thể chọn độ sắc nét của màn hình từ những trình chú ý như: Chrome, Firefox, PhantomJS và IE và tiến hành điều chỉnh đường truyền kiểm tra trang web. Những tính năng hoàn toàn có thể khai thác miễn chi phí khi áp dụng công cụ chất vấn này gồm: phạm vi về địa điểm thử nghiệm rộng, lưu ý email và tính toán dashboard.

3.11. Dareboost
Công vậy kiểm tra tốc độ web Dareboost giúp người dùng đo lường và tính toán hiệu suất tự 13 vị trí kiểm tra cùng 7 sản phẩm công nghệ khác nhau. Các tính năng bao gồm của Dareboost bao gồm: Mô phỏng kiểm tra tốc độ trang không chặn quảng cáo hoặc bao gồm chặn quảng cáo, ngăn domain cụ thể để phát hiện ra thủ phạm làm giảm hiệu suất web.

3.12. Geekflare
Geekflare cung cấp phiên bản giám sát công suất tiêu chuẩn như các website speed chạy thử tool phổ biến khác. Công dụng này có thể chấp nhận được người sử dụng kiểm tra vận tốc tải website trên laptop để bàn hoặc thiết bị di động tại các địa điểm trên khắp gắng giới. Những số liệu chúng ta cũng có thể kiểm tra bao gồm: kích thước trang, ảnh chụp màn hình, số lượng yêu mong theo các loại và Time to First Byte.

3.13. New Relic
New Relic được nghe biết với các chuyển động trong với ngoài nghành nghề dịch vụ hiệu suất ứng dụng. Kiểm tra website tổng hợp miễn giá tiền online New Relic chất nhận được người cần sử dụng test website tự 9 quanh vùng khác nhau. Nếu bạn mong muốn không ngừng mở rộng phạm vi phân tích thì rất có thể đăng ký những gói chất vấn mất phí. New Relic có tác dụng giám sát các hệ thống biến hóa linh hoạt, mô bỏng hành vi cụ thể để phân chia những vấn đề cùng phân tích tác động marketing của công suất website.

3.14. LoadImpact
Công cố kiểm tra website tốc độ load đám mây miễn phí này giúp bạn xử lý các vấn đề về năng suất web, ứng dụng và API. LoadImpact sử dụng k6 làm công cụ chủ yếu kiểm tra thời gian tải dựa trên dòng lệnh, mã nguồn mở, các vấn đề rất có thể được phân phát hiện tiện lợi trong vòng đời phát triển phần mềm.

3.15. Web Page Analyzer
Web Page Analyzer là chính sách kiểm tra tốc độ trang được phân phát hành vào thời điểm năm 2003 với kỹ năng trình phân tích solo giản. Luật pháp miễn giá thành này cung cấp cho tất cả những người dùng các dữ liệu về kích thước, nội dung và thời gian tải trang. Kế bên ra, website Page Analyze với đến cho bạn một số khuyến cáo và những sự việc website buộc phải cải thiện.

Trên đấy là danh sách những công cố gắng kiểm tra vận tốc website nhưng dnec.edu.vn đã tổng hợp cùng gửi tới SEOers. Như bạn đã biết thì những công vắt kiểm tra vận tốc trang là một chiến thuật hỗ trợ nâng cấp trải nghiệm người tiêu dùng và buổi tối ưu vào SEO. Mặc dù nhiên, bạn cũng cần được phân tích và lựa chọn vẻ ngoài thực sự tương xứng với trang web của mình. Chúc chúng ta thành công!
Cùng xem thêm những phương pháp tối ưu SEO Onpage khác qua những bài viết sau:
Những thắc mắc thường gặp:
Kiểm tra vận tốc Website cần thân thiện gì?
1. Tốc độ load và tốc độ trang web2. Tiến trình tải trang web và hiển thị3. Vận tốc website
Tại sao buộc phải kiểm tra vận tốc website?














